- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:45.
- Viimati modifitseeritud 2025-01-24 12:08.
Mida teada
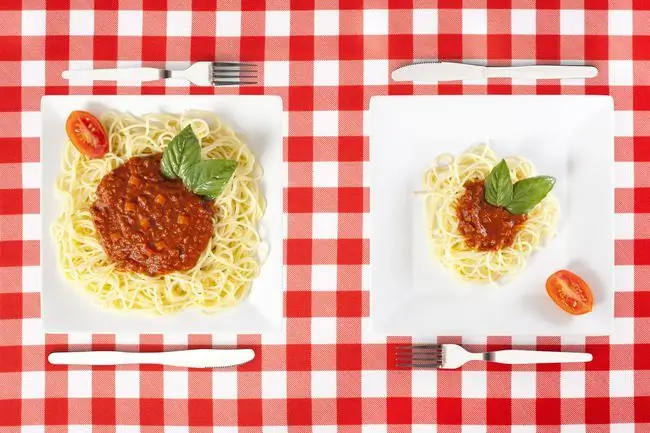
- Suurus: asetage kaks sarnast elementi kõrvuti, kuid tehke üks teisest suuremaks. Suurem tõmbab tähelepanu.
- Väärtus: kasutage sama värvi heledaid ja tumedaid väärtusi. Mida kaugemal on väärtused, seda suurem on kontrast.
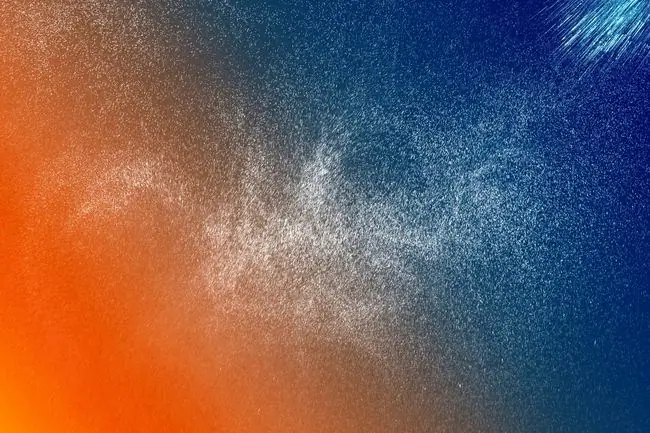
- Värv: kahe värvi vastandamine juhib tähelepanu elemendile, mis paistab silma.
See artikkel selgitab mitmeid viise, kuidas kasutada kontrasti graafilise kujunduse parandamiseks.
Alumine rida
Kontrast on kujunduspõhimõte, mis ilmneb siis, kui kaks visuaalset elementi on dramaatiliselt erinevad. Mida suurem on erinevus, seda suurem on kontrast. Kontrastsus edastab teie sõnumi, rõhutades olulist ja suunates lugeja pilgu, parandab loetavust, muutes jaotiste päised silmapaistvaks, ja tõmbab lugeja tähelepanu, lisades lehele huvi. Saate luua kontrasti suuruse, väärtuse, värvi, tüübi ja muude elementide osas.
Suurus
Kahe elemendi kõrvuti asetamine, mis on igas suhtes sarnased, välja arvatud suurus, on üks viis suuruse kontrasti toomiseks. Need võivad olla näiteks suured ja väikesed pildid või suured ja väikesed kirjatüübid. Väikese objekti ümber palju vaba ruumi jätmine on veel üks viis suuruse kontrastimiseks.

Lugejate pilk tõmbab esm alt suuremate üksuste poole, seega suurendage objekte, mida soovite rõhutada.
Väärtus
Kahe elemendi suhteline heledus või tumedus võib tekitada väärtuse kontrasti. Olenemata sellest, kas tegemist on hallide või ühevärviliste varjunditega, mida kaugemal on väärtused üksteisest, seda suurem on kontrast.

Saate kasutada koos rohkem kui üht kontrastset elementi. Näiteks suur valge tekst mustal taustal, millele järgneb hall tekst samal taustal, ühendab väärtuse ja suuruse.
Värv
Kasutage kontrasti loomiseks ühtlustavaid, täiendavaid ja vastandlikke värve. Kui kontrasteerite värve, olge väärtusega ettevaatlik. Harmoneerivad värvid (värvirattal kõrvuti asetsevad värvid) võivad paista välja pestud, kui nende vahel pole piisav alt väärtusi.

Kontrastsete värvipaaride määramisel arvestage mõju vaatajatele. Näiteks helepunane ja eresinine kontrast, kuid võib koos vaadates silmi väsitada.
Tüüp
Kasutage suurust, väärtust ja värvi kontrastsete tüpograafiliste töötluste loomiseks. Muutke teatud sõnad silmapaistvamaks, kasutades ühte järgmistest toimingutest:
- Lisage paksus kirjas või kaldkirjas.
- Segage suurt ja väikese kirjatüüpi.
- Kombineeri serif serifivaba (mitte-serif) tüübiga.
- Määrake tekstiosad kontrastsete värvide või erinevate väärtustega.
- Muutke tüübi joondust või vahekaugust.
- Kasutage üksteist täiendavaid, kuid siiski erinevaid tüüptüüpe.

Tüpograafia strateegiline kasutamine disainis on omaette kunst. Õppige kirjatüüpide kombineerimise põhimõtteid, näiteks piirake tüüpide arvu kahe või kolmega.
Muud kontrastsed elemendid
Teised kontrasti loovad elemendid on tekstuur, kuju, joondus, suund ja liikumine. Peaasi on kasutada olulist erinevust. Vaev alt märgatav fondi suuruse muutus või liiga lähedased värvid võivad tunduda pigem veana kui katsena rõhutada või huvi pakkuda.

Kasutage oma kujutlusvõimet, et leida täiendavaid kontrasti kasutamise viise. Näiteks:
- Kõrgete ja kitsaste tekstiveergude nihutamiseks lisage laia või ebakorrapärase kujuga fotosid.
- Lisage staatiliste kujutiste seeriasse üks liikumine.
- Tehke mustvalgest fotost üks element, lisades sellele värvi.
Kontrastsusega võib liialdada. Kui kõik on kõige muuga väga kontrastne, tekib konkureerivaid elemente, mis ajavad lugejat pigem segadusse kui aitavad teda. Seega olge kontrasti kasutamisel ettevaatlik.






